<select class="form-control" data-selectField="sales_invoices_customer_id" id="sales_invoices_customer_id" v-model="form.sales_invoices_customer_id" @change="loadSalesMan()" >
<option v-for="(cvalue,cindex) in customer_lists" :value="cvalue.id" > {{cvalue.sales_customer_name}}</option>
</select>
<select disabled class="form-control" data-selectField="sales_man_id" id="sales_man_id" v-model="form.sales_man_id" >
<option v-for="(value,index) in sales_man_lists" :value="value.id" > {{value.sales_man_name}}</option>
</select>
Vue Js:
data:function(){
return{
sales_man_lists: {},
form:{
sales_invoices_customer_id: '',
sales_man_id: '',
},
};
methods:{
loadSalesMan(){
var _this = this;
var id= this.form.sales_invoices_customer_id;
axios.get(base_url+"sales-invoice/"+id+"/sales-man-list").then((response) => {
if(response.data.length > 0){
console.log(response.data);
this.sales_man_lists = response.data;
document.getElementById("sales_man_id ").disabled = false;
var Select2= {init:function() {$(".select2").select2( {placeholder: "Please select an
option"})}};
jQuery(document).ready(function() {Select2.init()});
},100);
}jQuery(document).ready(function() {Select2.init()});
},100);
});
},
},
mounted(){
var _this = this;
$('#addComponent').on('change', '.select2', function (e) {
var selectedType = $(this),
curerntVal = !!selectedType.val(),
dataIndex = $(e.currentTarget).attr('data-selectField');
if(dataIndex == 'sales_invoices_customer_id'){
_this.form.sales_invoices_customer_id = selectedType.val();
_this.loadSalesMan();
}else if(dataIndex == 'sales_man_id'){
_this.form.sales_man_id = selectedType.val();
});
},
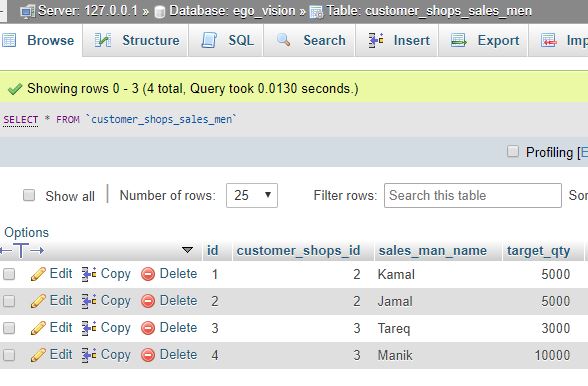
Database:
Route:
Route::get('sales-invoice/{id}/sales-man-list','Sales\SalesInvoiceController@getSalesManList');
Controller :
public function getSalesManList($customer_id){
$salesManDetails = CustomerShopsSalesMan::where('customer_shops_id',$customer_id)->get();
return $salesManDetails;
}